ウェブサイト制作者が、アプリ版 Edgeブラウザーで注意すべき点を予想。
ブラウザ
ブラウザー対応についてはもともとのウェブブラウザーの実装によって、レイアウトの崩れやJSの不具合は良く起こりますが、また懸念材料がひとつ増えそうです。
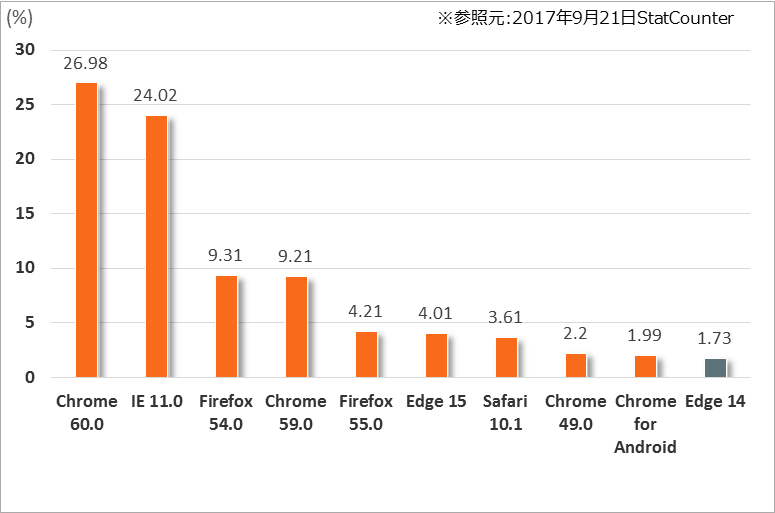
ウィンドウズPCのEdge自体も、ビジネス界隈では未だにIE11などを使用する傾向があありますし(下記の表を参照)、まだまだシェアがどうかなとも思うのですが、いずれウィンドウズでの対応ブラウザとしてはメインになることは間違いありません。(サポートの切れ目が縁の切れ目になるのは間違いありません)
その中で今回は、IOS,Andoroidともに、アプリ版のEdgeが登場します。
ウェブサイト制作で気をつけるポイントはあるのか?
MicrosoftがこのEdgeプラットフォームに、独自のレンダリングエンジンを使っていないことは注目に値する。代わりにiOSではWebKitを、AndroidではBlinkエンジンを使用している(AndroidのWebViewコントロールではない)。つまり、AndroidではMicrosoftが独自のBlinkエンジンをアプリと共に提供することを意味している ―― これは、予想されていたことではなかった。
この記述を見る限り、さほど心配はなさそうです。レンダリングエンジンが同じであればブラウザ対応において致命的な違いはなさそうです。
ひとまず今は安心と言えそうです。